En este post solo voy a obsequiar a mis visitantes con una simple aplicación con WPF e implementada con estilo Metro de MahApps. Ya hace tiempo que uso esta librería, la cual está diseñada con buen gusto y acorde a los tiempos actuales; la aplicación de bingo, como es normal en WPF, tiene poco código y es robusta.
La aplicación en cuestión es un BINGO, si un juego de bingo con el que jugar en familia, pero aplicando el modelo MVVM (Model View ViewModel) de WPF.
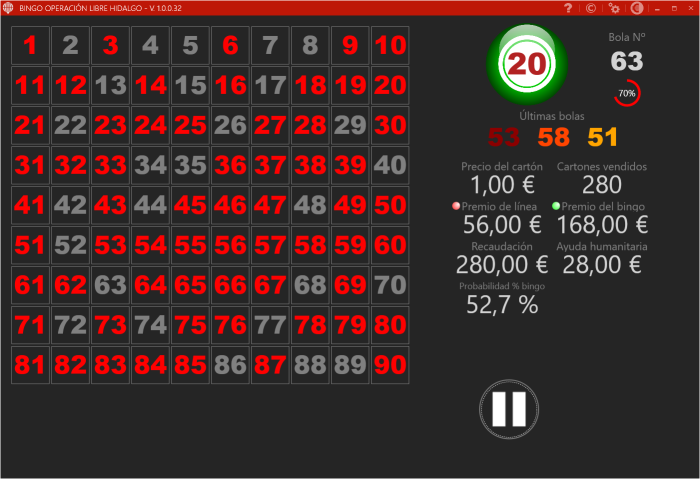
He aquí una muestra de su interfaz gráfica.

En general, consta de un panel con los números y cada número tiene asignado en su datacontext el objeto Number (clase model), el cual tiene una propiedad IsChecked para determinar si el número ha sido extraído o no. Para cambiar de color cuando es extraído, podemos hacerlo o haciendo un binding a la propiedad Foreground del objeto del panel y con una clase Converter que implemente la interfaz IValueConverter, convertir el valor de la propiedad IsChecked en un color u otro dependiendo de si es True o False, o también creando una propiedad de solo lectura Brush Foreground al objeto Number el cual llama al evento cambio de propiedad cada vez que cambie IsChecked.
El código:
public void OnPropertyChanged(string p_PropertyName)
{
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs(p_PropertyName));
}
}
public event PropertyChangedEventHandler PropertyChanged;
private bool _isChecked;
public bool IsChecked
{
get { return _isChecked; }
set
{
_isChecked = value;
OnPropertyChanged("ForeGround");
}
}
public Brush ForeGround
{
get
{
Brush brush;
if (!IsChecked)
{
brush = Brushes.Gray;
}
else
{
brush = Brushes.Red;
}
return brush;
}
}
Lo bueno si breve, dos veces bueno, así que grosso modo, os dejo la aplicación completa y si alguien quiere o desea que le explique como he desarrollado alguna parte o componente, no tiene nada más que dejar un comentario.
Y aquí, el enlace del instalador de la app BingoOP.,
Saludos y espero vuestros comentarios
Pd: Se admiten sugerencias y correciones 😉
Es una pasada, como siempre, está a la altura de todas las necesidades de este juego.
Muy sencillo de utilizar y muy buen interfaz. Gracias por el regalo.
Me gustaMe gusta
Gracias Dani!!! 😉
Me gustaMe gusta
Genial, como todo lo que publicas
Me gustaMe gusta
LO PUEDE COMPARTIR? EL BINGO
Me gustaMe gusta
Claro que si, puedes descargarlo directamente desde el enlace situado al final del artículo.
O
https://drive.google.com/open?id=0B0VEoGgb5cVcMWpKU25CZm04N0U
Me gustaMe gusta
Hola, gran aplicación, se podrían cambiar valores como de 90 a 75 bolas y los valoremos monetarios por ejemplo en $ peso?
Me gustaMe gusta
Habría que cambiar bastantes cosas incluida la interfaz gráfica. Estoy un poco liado pero un día de estos que baje el ritmo, lo valoraré. Gracias por tu comentario
Me gustaMe gusta
hola no puedo descargar la aplicación
Me gustaMe gusta
https://drive.google.com/open?id=0B0VEoGgb5cVcMWpKU25CZm04N0U no aparece nada en el enlace quedo atento buen día
Me gustaMe gusta
Hola Diego, prueba ahora por favor
Me gustaMe gusta