En esta entrega vamos a crear el semáforo. Aunque no lo parezca, pero un semáforo a pesar de su simplicidad visual, tiene aspectos bastante complejos y sobre todo cuando tienen que estar sincronizados o comunicados con otros, existen muchas matemáticas detrás de los modelos de tráfico de las grandes ciudades.
Sin darle más complejidad que la que necesitamos para nuestro proyecto final, que es un sistema de control de semáforos en una avenida para poder cruzarla de una sola vez sin pararnos, le asignaremos las siguientes características:
- Tiempo en verde
- Tiempo en amarillo
- Tiempos en rojo
- Tiempo de retardo para sincronziación de semáforos
- Estado en el que se encuentra
- Función de funcionamiento en manual o automático
- Función de inicio automático
- Función de parpadeo
En el diseño XAML, creamos unos objetos rectangle y le incluimos los controles de usuario creados en el post Semáforo I. El cambio de color lo podiamos haber hecho con converter, con propiedades, pero esta vez he optado por hacerlo con estilos y DataTrigger. A cada objeto LEDLight (luz del semáforo) le asigno un estilo genérico con algún efecto de fundido para que parezca más real; luego este estilo es heredado por otros tres estilos, uno por cada color donde los DataTrigger hacen su trabajo comprobando el estado del semáforo y activando la propiedad LightIsEnabled a Truesi cumple con la condición del DataTrigger. (Código al final del post)
Luego en el código de clase, le añado un DispatcherTime que nos hará las funciones de temporizador, creamos unas cuantas propiedades de dependencia para cumplir con nuestras características.
Tiene un método privado que será llamado desde el temporizador y este asignará el estado al semáforo y como consecuencia activando el color correspondiente.
void changingState()
{
// Retardo inicial
if (DelayTime > 0)
{
timer.Interval = new TimeSpan(0, 0, (int)DelayTime);
DelayTime = 0;
return;
}
// Parpadeando
if (IsFlashingAmberLight)
{
if (State.Equals(LEDTrafficLightState.Yellow))
{
State = LEDTrafficLightState.None;
timer.Interval = new TimeSpan(0, 0, 0, 0, 500);
}
else
{
State = LEDTrafficLightState.Yellow;
timer.Interval = new TimeSpan(0, 0, 0, 1);
}
return;
}
// Cambio de color
switch (State)
{
case LEDTrafficLightState.Red:
// SEMÁFORO EN VERDE
State = LEDTrafficLightState.Green;
timer.Interval = new TimeSpan(0, 0, GreenTime);
break;
case LEDTrafficLightState.Yellow:
// SEMÁFORO EN VERDE
State = LEDTrafficLightState.Red;
timer.Interval = new TimeSpan(0, 0, RedTime);
break;
case LEDTrafficLightState.Green:
// SEMÁFORO EN AMBAR
State = LEDTrafficLightState.Yellow;
timer.Interval = new TimeSpan(0, 0, YellowTime);
break;
default:
break;
}
}
y este el resultado instanciando varios semáforos en una ventana
<controls:LEDTrafficLight x:Name="LEDTL1" Width="100" Height="300" GreenTime="4" RedTime="4" DelayTime="1" Margin="10"/>
<controls:LEDTrafficLight x:Name="LEDTL2" Width="100" Height="300" GreenTime="5" RedTime="4" DelayTime="2" Margin="10"/>
<controls:LEDTrafficLight x:Name="LEDTL3" Width="100" Height="300" GreenTime="5" RedTime="5" DelayTime="3" Margin="10"/>
<controls:LEDTrafficLight x:Name="LEDTL4" Width="100" Height="300" GreenTime="5" RedTime="5" IsFlashingAmberLight="True" Margin="10"/>

La próxima entrega, el sistema de control de semáforos
<UserControl x:Class="Controls.LEDTrafficLight"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:controls="clr-namespace:Controls"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="100">
<Grid x:Name="grid">
<Grid.Resources>
<Style x:Key="LightStyle" TargetType="controls:LEDLight">
<Setter Property="Margin" Value="5"/>
<Style.Triggers>
<Trigger Property="LightIsEnabled" Value="True">
<Trigger.ExitActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetProperty="Opacity"
From="0" To="1" Duration="0:0:0.2" />
</Storyboard>
</BeginStoryboard>
</Trigger.ExitActions>
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation
Storyboard.TargetProperty="Opacity"
From="0" To="1" Duration="0:0:0.1" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="RedLightStyle" TargetType="controls:LEDLight" BasedOn="{StaticResource LightStyle}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=controls:LEDTrafficLight},Path=State }" Value="{x:Static controls:LEDTrafficLight+LEDTrafficLightState.Red}">
<Setter Property="LightIsEnabled" Value="True"/>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="YellowLightStyle" TargetType="controls:LEDLight" BasedOn="{StaticResource LightStyle}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=controls:LEDTrafficLight},Path=State }" Value="{x:Static controls:LEDTrafficLight+LEDTrafficLightState.Yellow}">
<Setter Property="LightIsEnabled" Value="True"/>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="GreenLightStyle" TargetType="controls:LEDLight" BasedOn="{StaticResource LightStyle}">
<Style.Triggers>
<DataTrigger Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=controls:LEDTrafficLight},Path=State }" Value="{x:Static controls:LEDTrafficLight+LEDTrafficLightState.Green}">
<Setter Property="LightIsEnabled" Value="True"/>
</DataTrigger>
</Style.Triggers>
</Style>
<Style x:Key="rectangleTraficLight" TargetType="Border">
<Setter Property="Width" Value="{Binding ElementName=redEllipse, Path=ActualWidth}"/>
<Setter Property="Height" Value="5"/>
<Setter Property="Background" Value="Gray"/>
<Setter Property="Margin" Value="1"/>
<Setter Property="VerticalAlignment" Value="Top"/>
<Setter Property="CornerRadius" Value="3"/>
</Style>
<Style x:Key="borderColor" TargetType="Border">
<Setter Property="BorderBrush" Value="Gray"/>
<Setter Property="BorderThickness" Value="2"/>
<Setter Property="Margin" Value="2,0,2,2"/>
<Setter Property="CornerRadius" Value="3"/>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="100*"/>
<RowDefinition Height="100*"/>
<RowDefinition Height="100*"/>
</Grid.RowDefinitions>
<Border Grid.RowSpan="3" BorderBrush="DarkGreen" BorderThickness="5" Background="DarkGreen" Opacity=".5" CornerRadius="5"/>
<Border Style="{StaticResource borderColor}" Grid.Row="0">
<controls:LEDLight x:Name="RedLight" LEDLightBackgroundON="Red" Style="{StaticResource RedLightStyle}"/>
</Border>
<Border Style="{StaticResource borderColor}" Grid.Row="1">
<controls:LEDLight x:Name="YellowLight" LEDLightBackgroundON="Gold" Style="{StaticResource YellowLightStyle}"/>
</Border>
<Border Style="{StaticResource borderColor}" Grid.Row="2">
<controls:LEDLight x:Name="GreenLight" Style="{StaticResource GreenLightStyle}"/>
</Border>
</Grid>
</UserControl>
namespace Controls
{
/// <summary>
/// Lógica de interacción para LEDTrafficLight.xaml
/// </summary>
public partial class LEDTrafficLight : UserControl
{
#region Constructor
public LEDTrafficLight()
{
InitializeComponent();
this.DataContext = this;
timer.Tick += Timer_Tick;
timer.IsEnabled = StartAuto;
}
#endregion
#region Enum
public enum LEDTrafficLightState
{
Red,
Yellow,
Green,
None
}
#endregion
#region DependencyProperties
public int GreenTime
{
get { return (int)GetValue(GreenTimeProperty); }
set
{
value = value > YellowTime ? value - YellowTime : YellowTime + 1;
SetValue(GreenTimeProperty, value);
}
}
public int RedTime
{
get { return (int)GetValue(RedTimeProperty); }
set
{
if (value <= 0) value = 1;
SetValue(RedTimeProperty, value);
}
}
public int YellowTime
{
get { return (int)GetValue(YellowTimeProperty); }
set { SetValue(YellowTimeProperty, value); }
}
public int DelayTime
{
get { return (int)GetValue(TimeProperty); }
set { SetValue(TimeProperty, value); }
}
public bool IsFlashingAmberLight
{
get { return (bool)GetValue(IsFlickingProperty); }
set
{
SetValue(IsFlickingProperty, value);
State = LEDTrafficLightState.Yellow;
// en 100 ms cambia a Parpadeo
timer.Interval = new TimeSpan(0, 0, 0, 0, 100);
}
}
public bool IsManual
{
get { return (bool)GetValue(IsManualProperty); }
set
{
SetValue(IsManualProperty, value);
timer.IsEnabled = !value;
}
}
public bool StartAuto
{
get { return (bool)GetValue(StarAutoProperty); }
set
{
SetValue(StarAutoProperty, value);
timer.IsEnabled = value;
}
}
public LEDTrafficLightState State
{
get { return (LEDTrafficLightState)GetValue(StateProperty); }
set { SetValue(StateProperty, value); }
}
#region DependecyProperties Register
// Using a DependencyProperty as the backing store for StarAuto. This enables animation, styling, binding, etc...
public static readonly DependencyProperty StarAutoProperty =
DependencyProperty.Register("StartAuto", typeof(bool), typeof(LEDTrafficLight), new PropertyMetadata(true));
// Using a DependencyProperty as the backing store for IsManual. This enables animation, styling, binding, etc...
public static readonly DependencyProperty IsManualProperty =
DependencyProperty.Register("IsManual", typeof(bool), typeof(LEDTrafficLight), new PropertyMetadata(false));
// Using a DependencyProperty as the backing store for IsFlicking. This enables animation, styling, binding, etc...
public static readonly DependencyProperty IsFlickingProperty =
DependencyProperty.Register("IsFlashingAmberLight", typeof(bool), typeof(LEDTrafficLight), new PropertyMetadata(false));
// Using a DependencyProperty as the backing store for State. This enables animation, styling, binding, etc...
public static readonly DependencyProperty StateProperty =
DependencyProperty.Register("State", typeof(LEDTrafficLightState), typeof(LEDTrafficLight), new PropertyMetadata(LEDTrafficLightState.Red));
// Using a DependencyProperty as the backing store for Time. This enables animation, styling, binding, etc...
public static readonly DependencyProperty TimeProperty =
DependencyProperty.Register("DelayTime", typeof(int), typeof(LEDTrafficLight), new PropertyMetadata(0));
// Using a DependencyProperty as the backing store for TimeYellow. This enables animation, styling, binding, etc...
public static readonly DependencyProperty YellowTimeProperty =
DependencyProperty.Register("YellowTime", typeof(int), typeof(LEDTrafficLight), new PropertyMetadata(2));
// Using a DependencyProperty as the backing store for TimeRed. This enables animation, styling, binding, etc...
public static readonly DependencyProperty RedTimeProperty =
DependencyProperty.Register("RedTime", typeof(int), typeof(LEDTrafficLight), new PropertyMetadata(7));
// Using a DependencyProperty as the backing store for TimeGreen. This enables animation, styling, binding, etc...
public static readonly DependencyProperty GreenTimeProperty =
DependencyProperty.Register("GreenTime", typeof(int), typeof(LEDTrafficLight), new PropertyMetadata(7));
#endregion
#endregion
#region Fields & Const & Event
DispatcherTimer timer = new DispatcherTimer();
#endregion
#region Publics Method
/// <summary>
/// Inicia el semáforo cuando se encuentra en modo automático
/// </summary>
public void Start()
{
if (IsManual) return;
timer.Start();
}
/// <summary>
/// Detiene el semáforo
/// </summary>
public void Stop()
{
timer.Stop();
}
/// <summary>
/// Cambia el semáforo a rojo
/// </summary>
public void OnRed()
{
State = LEDTrafficLightState.Red;
}
/// <summary>
/// Cambia el semáforo a verde
/// </summary>
public void OnGreen()
{
State = LEDTrafficLightState.Green;
}
/// <summary>
/// Cambia el semáforo a amarillo
/// </summary>
public void OnYellow()
{
State = LEDTrafficLightState.Yellow;
}
public void Test()
{
throw new NotImplementedException();
}
#endregion
#region Privates methods
/// <summary>
/// Cambia el estado del semáforo según el estado anterior
/// </summary>
void changingState()
{
// Retardo inicial
if (DelayTime > 0)
{
timer.Interval = new TimeSpan(0, 0, (int)DelayTime);
DelayTime = 0;
return;
}
// Parpadeando
if (IsFlashingAmberLight)
{
if (State.Equals(LEDTrafficLightState.Yellow))
{
State = LEDTrafficLightState.None;
timer.Interval = new TimeSpan(0, 0, 0, 0, 500);
}
else
{
State = LEDTrafficLightState.Yellow;
timer.Interval = new TimeSpan(0, 0, 0, 1);
}
return;
}
// Cambio de color
switch (State)
{
case LEDTrafficLightState.Red:
// SEMÁFORO EN VERDE
State = LEDTrafficLightState.Green;
timer.Interval = new TimeSpan(0, 0, GreenTime);
break;
case LEDTrafficLightState.Yellow:
// SEMÁFORO EN VERDE
State = LEDTrafficLightState.Red;
timer.Interval = new TimeSpan(0, 0, RedTime);
break;
case LEDTrafficLightState.Green:
// SEMÁFORO EN AMBAR
State = LEDTrafficLightState.Yellow;
timer.Interval = new TimeSpan(0, 0, YellowTime);
break;
default:
break;
}
}
private void Timer_Tick(object sender, EventArgs e)
{
changingState();
}
#endregion
}
}

Vamos a crear un sistema de control de semáforos. Un sistema de control de tráfico, debe coordinar semáforos conforme a la situación geográfica, prioridad de paso, alta circulación y sinfín de factores, en este caso vamos a crear uno sencillo que nos permita cruzar una avenida de una sola vez. Para ello debemos tener un sistema de control y semáforos lógicamente. La mayoría de los semáforos, como de todos es bien sabido, tienen 3 luces, una roja, otra ámbar y otra verde, algunos además tienen control de peatones e indicaciones auxiliares, pero nosotros vamos a crear uno sencillo, con sus tres luces y más adelante ya veremos si ampliamos sus funcionalidades.
Su funcionamiento básico es verde, pasa a amarillo esperando durante unos segundos pasando a rojo finalizando el bucle, vuelve al verde y comienza de nuevo. También puede estar parpadeando.
Pues empezando por lo básico, vamos a crear las luces y como estamos en 2017, vamos a crearlos de LED,s, ya que cambiar el color y añadir un degradado radial no es muy complicado, lo vamos a hacer un poco más difícil o más fácil según se vea.
He usado WPF para crear un control de usuario y dentro de este, he añadido un grid donde voy a distribuir los LED,s dándole un aspecto como el siguiente (el código lo adjunto al final del post)

Además, le he agregado algunas propiedades de dependencia en las que podamos cambiar el color de los LED cuando está encendida la luz, (en este caso yo las he puesto blancas), el color del LED cuando está apagada y el color de fondo cuando están de igual modo apagadas o encendidas. A continuación el código
#region DependecyProperties
public bool LightIsEnabled
{
get { return (bool)GetValue(LightIsEnabledProperty); }
set { SetValue(LightIsEnabledProperty, value); }
}
public Brush LEDColorON
{
get { return (Brush)GetValue(LEDColorONProperty); }
set { SetValue(LEDColorONProperty, value); }
}
public Brush LEDColorOFF
{
get { return (Brush)GetValue(LEDColorOFFProperty); }
set { SetValue(LEDColorOFFProperty, value); }
}
public Brush LEDLightBackgroundOFF
{
get { return (Brush)GetValue(LEDLightBackgroundProperty); }
set { SetValue(LEDLightBackgroundProperty, value); }
}
public Brush LEDLightBackgroundON
{
get { return (Brush)GetValue(LEDLightBackgroundONProperty); }
set { SetValue(LEDLightBackgroundONProperty, value); }
}
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LEDLightBackgroundONProperty =
DependencyProperty.Register("LEDLightBackgroundON", typeof(Brush), typeof(LEDLight), new PropertyMetadata(Brushes.Lime));
// Using a DependencyProperty as the backing store for LEDLightBackground. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LEDLightBackgroundProperty =
DependencyProperty.Register("LEDLightBackgroundOFF", typeof(Brush), typeof(LEDLight), new PropertyMetadata(Brushes.Silver));
// Using a DependencyProperty as the backing store for LEDColorOFF. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LEDColorOFFProperty =
DependencyProperty.Register("LEDColorOFF", typeof(Brush), typeof(LEDLight), new PropertyMetadata(Brushes.LightGray));
// Using a DependencyProperty as the backing store for MyProperty. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LEDColorONProperty =
DependencyProperty.Register("LEDColorON", typeof(Brush), typeof(LEDLight), new PropertyMetadata(Brushes.White));
// Using a DependencyProperty as the backing store for ON. This enables animation, styling, binding, etc...
public static readonly DependencyProperty LightIsEnabledProperty =
DependencyProperty.Register("LightIsEnabled", typeof(bool), typeof(LEDLight), new PropertyMetadata(false));
#endregion
Y ¿como se enciende y se apaga? He incluido un par de DataTrigger que comprueban si el valor de la propiedad LightIsEnabled es verdadero y si es así asigna el valor de la propiedad LEDColorON a cada LED y el valor de la propiedad LEDLightBackgroundON al relleno de la ellipse interna. Si al crear una instancia de este, cambiamos esta propiedad, la luz se encenderá o se apagará.
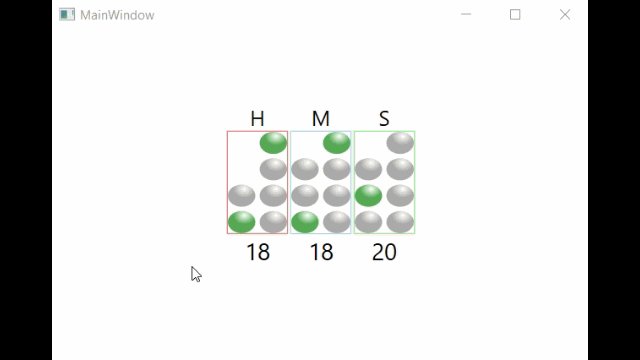
Ahora solo nos queda crear una instancia desde un formulario y ver si funciona

Fondo de color y LED,s blancos

Fondo y LED,s de color
y las instancias desde XAML, quedarían así:
y el código del control de usuario. En la próxima entrega el semáforo.
<UserControl x:Class="Controls.LEDLight"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:controls="clr-namespace:Controls"
mc:Ignorable="d"
d:DesignHeight="200" d:DesignWidth="200">
<Grid x:Name="grid">
<Grid.Resources>
<!--ESTILO DE LED-->
<Style x:Key="ellipseLED" TargetType="Ellipse">
<Setter Property="Margin" Value="1"/>
<Setter Property="HorizontalAlignment" Value="Stretch"/>
<Setter Property="VerticalAlignment" Value="Stretch"/>
<Setter Property="Fill" Value="{Binding LEDColorOFF}"/>
<Setter Property="Grid.RowSpan" Value="2"/>
<Setter Property="Grid.ColumnSpan" Value="2"/>
<Style.Triggers>
<DataTrigger Binding="{Binding LightIsEnabled}" Value="True">
<Setter Property="Fill" Value="{Binding LEDColorON}"/>
</DataTrigger>
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding RelativeSource={RelativeSource Mode=FindAncestor, AncestorType=controls:LEDLight},Path=LEDLightInsideShape}" Value="{x:Static controls:LEDLight+LEDLightInsideShapeEnum.LeftArrow}"/>
<Condition Binding="{Binding LightIsEnabled}" Value="True"/>
</MultiDataTrigger.Conditions>
<Setter Property="Fill" Value="{Binding LEDColorON}"/>
</MultiDataTrigger>
</Style.Triggers>
</Style>
<!--ESTILO DEL CIRCULO CENTRAL EXTERIOR-->
<Style x:Key="centralEllipse" TargetType="Ellipse">
<Setter Property="Fill" Value="Transparent"/>
<Setter Property="Stroke" Value="DarkGray"/>
<Setter Property="StrokeThickness" Value="5"/>
</Style>
<!--ESTILO DEL FONDO DEL CIRCULO INTERIOR-->
<Style x:Key="centralEllipse2" TargetType="Ellipse">
<Setter Property="Fill" Value="{Binding LEDLightBackgroundOFF}"/>
<Style.Triggers>
<DataTrigger Binding="{Binding LightIsEnabled}" Value="True">
<Setter Property="Fill" Value="{Binding LEDLightBackgroundON}"/>
</DataTrigger>
</Style.Triggers>
</Style>
</Grid.Resources>
<Grid.RowDefinitions>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
<RowDefinition Height="10*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
<ColumnDefinition Width="10*"/>
</Grid.ColumnDefinitions>
<!--Ellipse central. INTERIOR-->
<Ellipse Grid.Row="0" Grid.ColumnSpan="27" Grid.RowSpan="28" Style="{StaticResource centralEllipse2}"/>
<!--Linea 0-->
<Ellipse Grid.Row="1" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="1" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="1" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="1" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="1" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<!--Linea 1-->
<Ellipse Grid.Row="3" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="3" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<!--Linea 2-->
<Ellipse Grid.Row="5" Grid.Column="4" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="6" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="18" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="5" Grid.Column="20" Style="{StaticResource ellipseLED}"/>
<!--Linea 3-->
<Ellipse Grid.Row="7" Grid.Column="3" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="7" Grid.Column="21" Style="{StaticResource ellipseLED}"/>
<!--Linea 4-->
<Ellipse Grid.Row="9" Grid.Column="2" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="4" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="6" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="18" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="20" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="9" Grid.Column="22" Style="{StaticResource ellipseLED}"/>
<!--Linea 5-->
<Ellipse Grid.Row="11" Grid.Column="1" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="3" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="21" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="11" Grid.Column="23" Style="{StaticResource ellipseLED}"/>
<!--Linea 6-->
<Ellipse Grid.Row="13" Grid.Column="2" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="4" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="6" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="18" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="20" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="13" Grid.Column="22" Style="{StaticResource ellipseLED}"/>
<!--Linea 7-->
<Ellipse Grid.Row="15" Grid.Column="1" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="3" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="21" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="15" Grid.Column="23" Style="{StaticResource ellipseLED}"/>
<!--Linea 8-->
<Ellipse Grid.Row="17" Grid.Column="2" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="4" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="6" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="18" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="20" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="17" Grid.Column="22" Style="{StaticResource ellipseLED}"/>
<!--Linea 9-->
<Ellipse Grid.Row="19" Grid.Column="3" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="19" Grid.Column="21" Style="{StaticResource ellipseLED}"/>
<!--Linea 10-->
<Ellipse Grid.Row="21" Grid.Column="4" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="6" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="18" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="21" Grid.Column="20" Style="{StaticResource ellipseLED}"/>
<!--Linea 11-->
<Ellipse Grid.Row="23" Grid.Column="5" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="7" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="9" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="11" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="13" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="15" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="17" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="23" Grid.Column="19" Style="{StaticResource ellipseLED}"/>
<!--Linea 12-->
<Ellipse Grid.Row="25" Grid.Column="8" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="25" Grid.Column="10" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="25" Grid.Column="12" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="25" Grid.Column="14" Style="{StaticResource ellipseLED}"/>
<Ellipse Grid.Row="25" Grid.Column="16" Style="{StaticResource ellipseLED}"/>
<!--Ellipse central. EXTERIOR-->
<Ellipse Grid.Row="0" Grid.ColumnSpan="27" Grid.RowSpan="28" Style="{StaticResource centralEllipse}"/>
</Grid>
</UserControl>